Hexo问题记录 插件 (持更)
- mathjax部分公式渲染失败
安装的插件是hexo-filter-mathjax@0.7.1没问题
我发现是语法的问题:两个连续的花括号之间要有空格!!
推荐Easy Hexo 👨💻随时查看
跳过部分文件渲染
修改站点配置文件
_config.yml的skip_render字段:
跳过单文档
如果要跳过 source 文档夹下的 test.html,可以这样配置:
skip_render: test.htmlor
skip_render: [test.html]
跳过多文档
如果要忽略 source 下的 test 文档夹下所有文档,可以这样配置:
skip_render: test/*or
skip_render: [test/*]如果要忽略 source 下的 test 文档夹下.html 文档,可以这样配置:
skip_render: test/*.htmlor
skip_render: [test/*.html]如果要忽略 source 下的 test 文档夹下所有文档和目录,可以这样配置:
skip_render: test/**or
skip_render: [test/**]如果要忽略多个路径的文档或目录,可以这样配置:
skip_render: - test.html - '*.html' - test/** - test/*or
skip_render: [test.html, '*.html', test/**, test/*]
- 关于翻页图标无法显示

首先我去找这段代码的位置: E:\Blog\themes\material\layout\index.ejs
<% if (page.total > 1) { %>
<!-- Index nav -->
<nav class="material-nav mdl-cell mdl-cell--12-col">
<%- paginator({
prev_text: __('<button aria-label="Last page" class="mdl-button mdl-js-button mdl-js-ripple-effect mdl-button--icon"><i class="material-icons" role="presentation">arrow_back</i></button>'),
next_text: __('<button aria-label="Next page" class="mdl-button mdl-js-button mdl-js-ripple-effect mdl-button--icon"><i class="material-icons" role="presentation">arrow_forward</i></button>'),
space: ''
}) %>
</nav>
<% } %>
最开始搜出来的文章大多是让改成可以显示的字符,比如’>’,’<’实际上没有解决本质问题
参考这个解答正确做法是在上述代码中添加escape: false
next_text: __('<button aria-label="Next page" class="mdl-button mdl-js-button mdl-js-ripple-effect mdl-button--icon"><i class="material-icons" role="presentation">arrow_forward</i></button>'),
escape: false,
space: ''
- 如何在hexo使用阿里iconfont图标:
建立项目
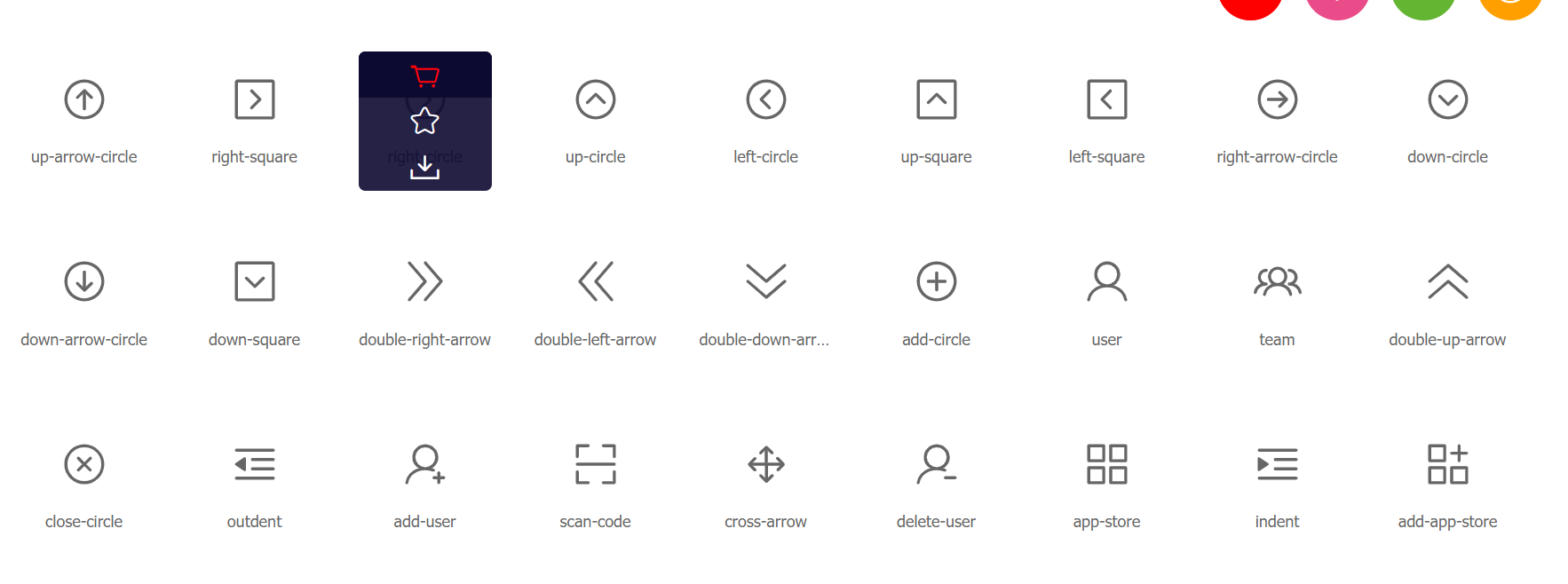
1.进入阿里 iconfont 寻找你想要添加的图标,并且。
2.找到你想添加的图标,将你想要添加的图标点击.


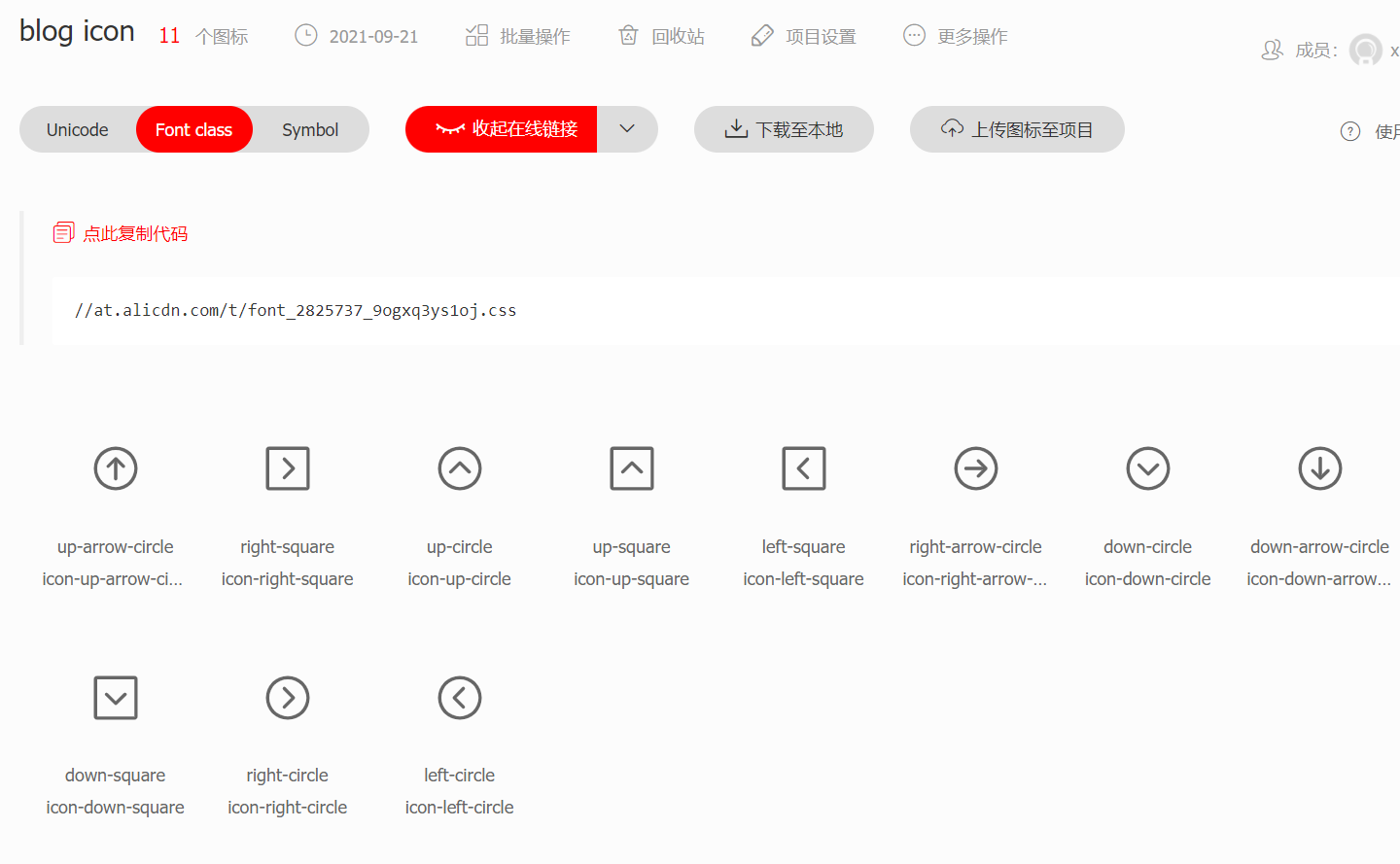
3.进入你的项目(先创建),生成在线链接

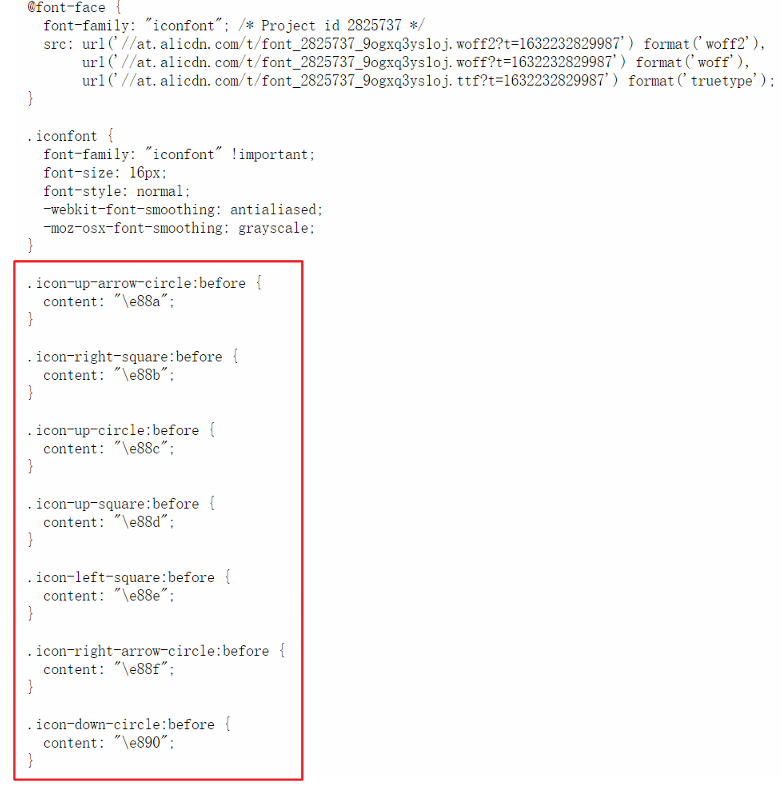
打开
链接,红线上的就是调用的名称
引入字体样式
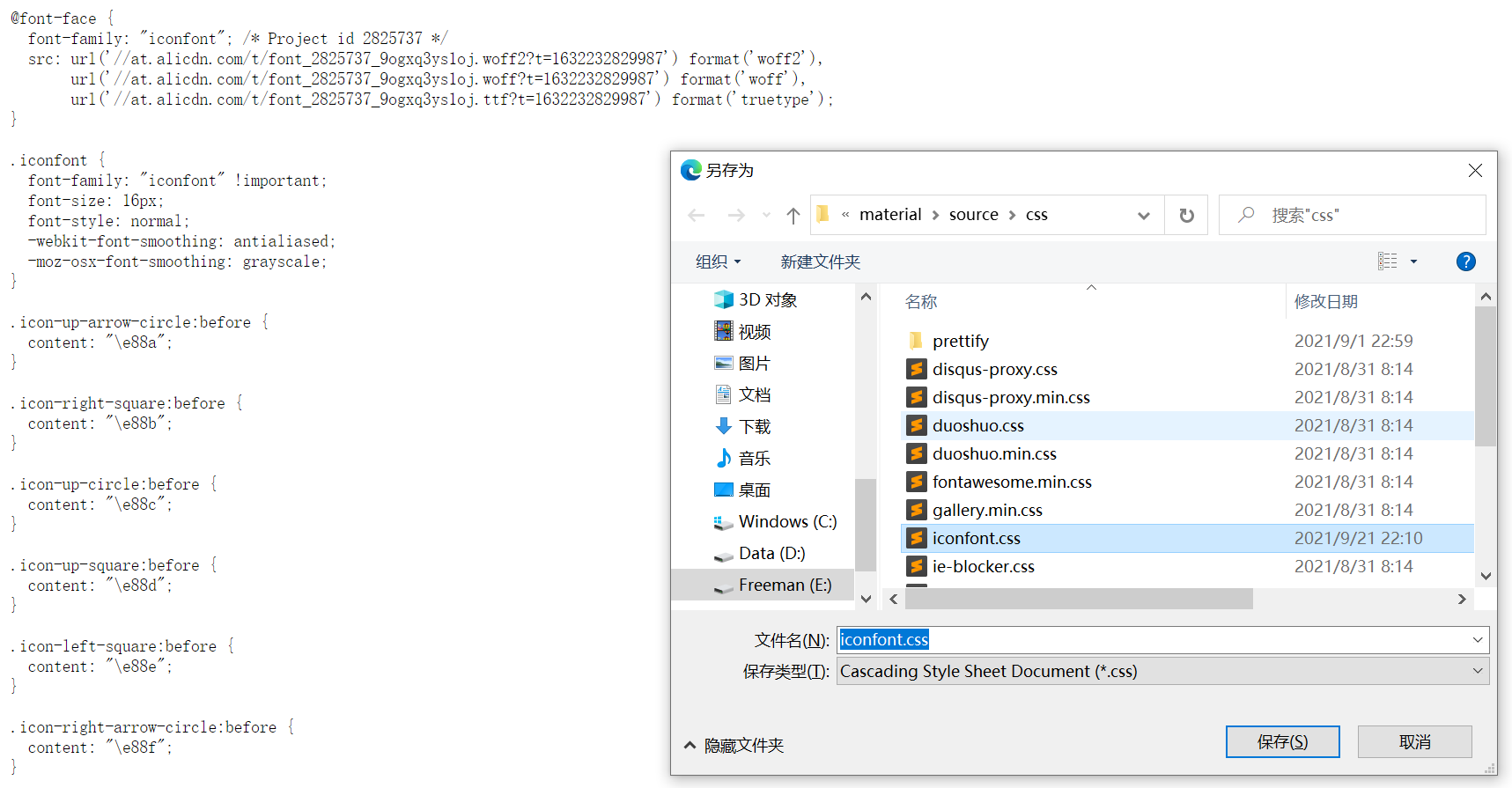
1.存入css
在当前页面右键-另存为:\themes\material\source\css\

2.引入文件 (重点!)
- 待更。。